Week 9, Game mechanics, adding game over and respawn
back to top
This week, we are going to add life and death inside the html5 game.
- Add a death condition
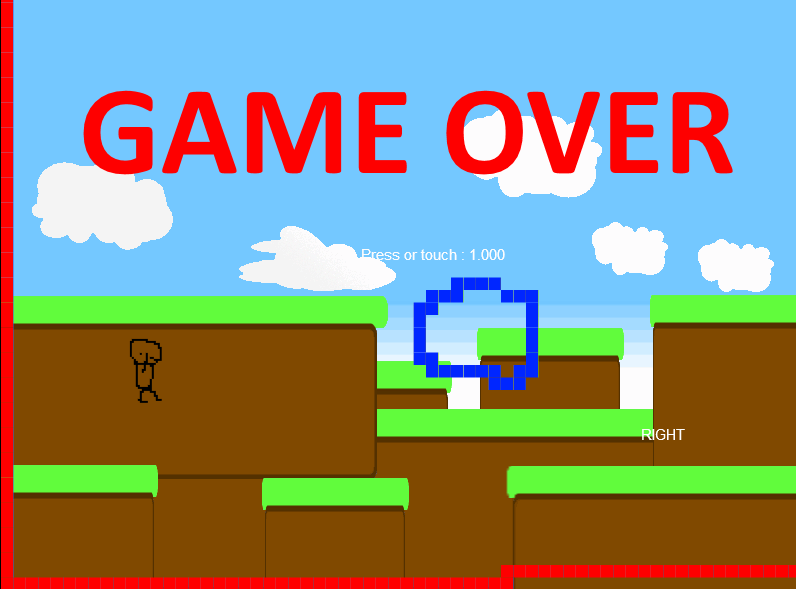
- Popup a gameover screen
- Respawn the player
Add a death condition
The first death condition is obvisouly, if you fall in a hole, you are dead !
//death condition 1
if (MovableEntities[x].y < 0-MovableEntities[x].height )
MovableEntities[x].killed = 1;
Then we just need to check each loop if the hero is still alive :
if(level.getHero().Isdead()>0)
game.gameOver();
Popup a gameover screen
To popup the GameOver screen, we use the same method than for the main menu screen, it will be a CSS/Html div which is shown or hide
game.gameOver= function () {
show(gameover);
GameStarted=false;
}
Respawn the player
If you click on try again button, then your hero will be respawn at his initial position
hide(gameover);
show(canvas);
worldRenderer.getLevel().respawn();
GameStarted = true;
The Respawn function will loop on all entities and replace them at start position with no speed :
for (var x = 0; x < MovableEntities.length; x++) {
MovableEntities[x].x = MovableEntities[x].start.x;
MovableEntities[x].y = MovableEntities[x].start.y;
MovableEntities[x].dx = 0; MovableEntities[x].dy = 0;
MovableEntities[x].killed = 0;
}
And that's all, it's now easy to add other death conditions, there are no victory conditions so far as there are no enemy to kill.
Next week, I'm going to include the bad guys !